Сүрөттөө
Design your own custom blocks for the WordPress Gutenberg Block Editor without any line of code.
✔ fastest way to create your block for Gutenberg
✔ Incredibly easy and intuitive to use
✔ Your custom blocks are completely WYSIWYG (no form)
—
Tutorial (create an address block for Gutenberg):
—
Live Preview
Test the latest version here:
> > > open LIVE PREVIEW < < <
—
Supported Elements
- HTML Element
- Icon
- Static Text
- Author Image
- Author Link
- Author RichText
- Inner Blocks
Supported Styles
- Display (block, flex, inline-block, inline, none)
- Flex (direction, reverse, align, justify, gap, wrap)
- Flex Child (shrink, grow, align self)
- Spacing (margin, padding)
- Size (width, height, min-width, min-height, max-width, max-height)
- Overflow (visible, hidden, scroll, auto)
- Typography (font-weight, font-style, font-size, line-height, color, text-align, text-decoration)
- Border (radius, style, width, color)
- Background (color, linear-gradient, radial-gradient)
- Effects (box-shadow)
How it works
-
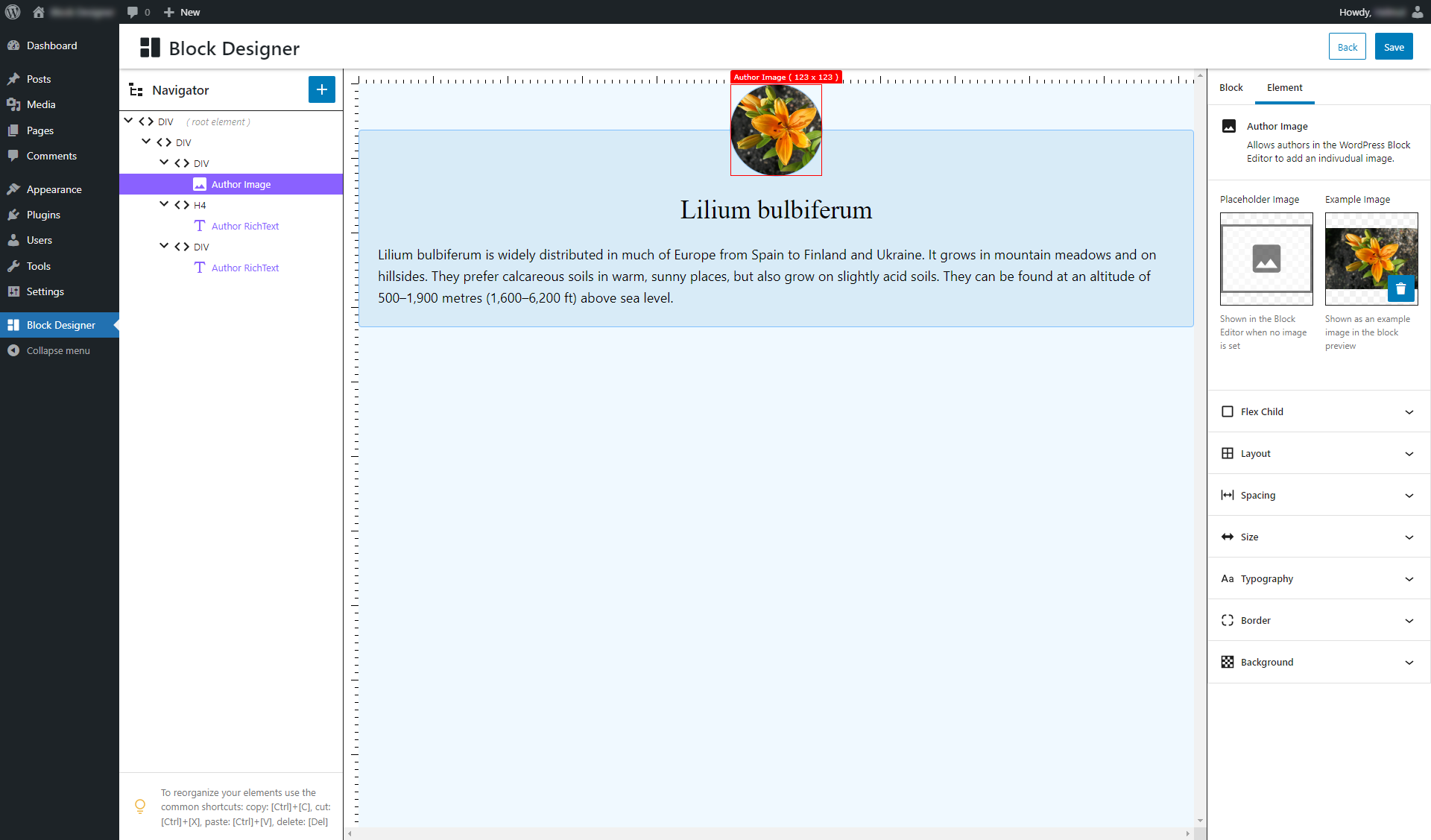
Design your block
First you design your block in the Block Designer with different HTML elements and styles.
You can define areas where authors can insert images and text in the WordPress Block Editor.
After you designed your block, you only need to enable and save it.
-
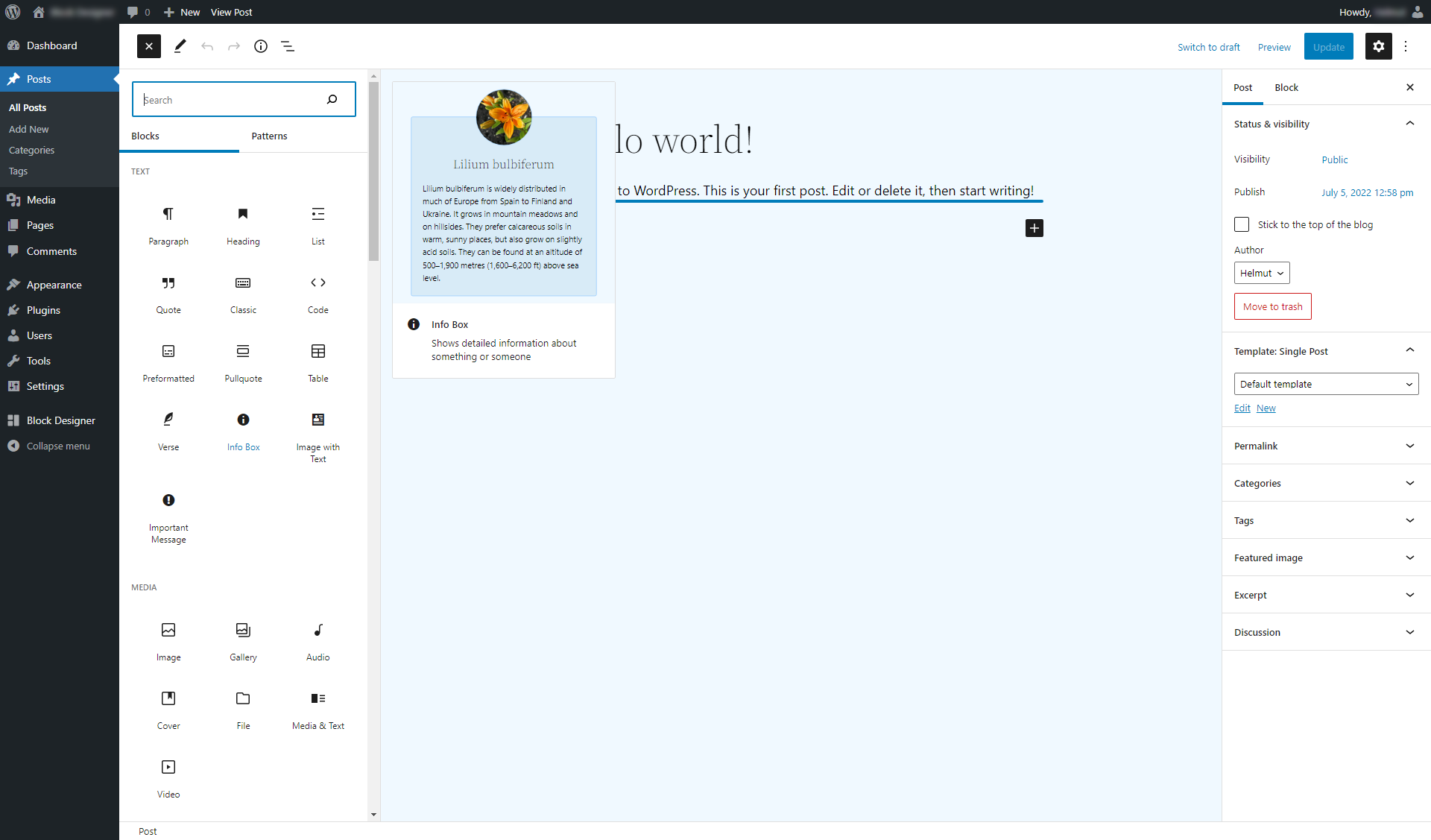
Use your block
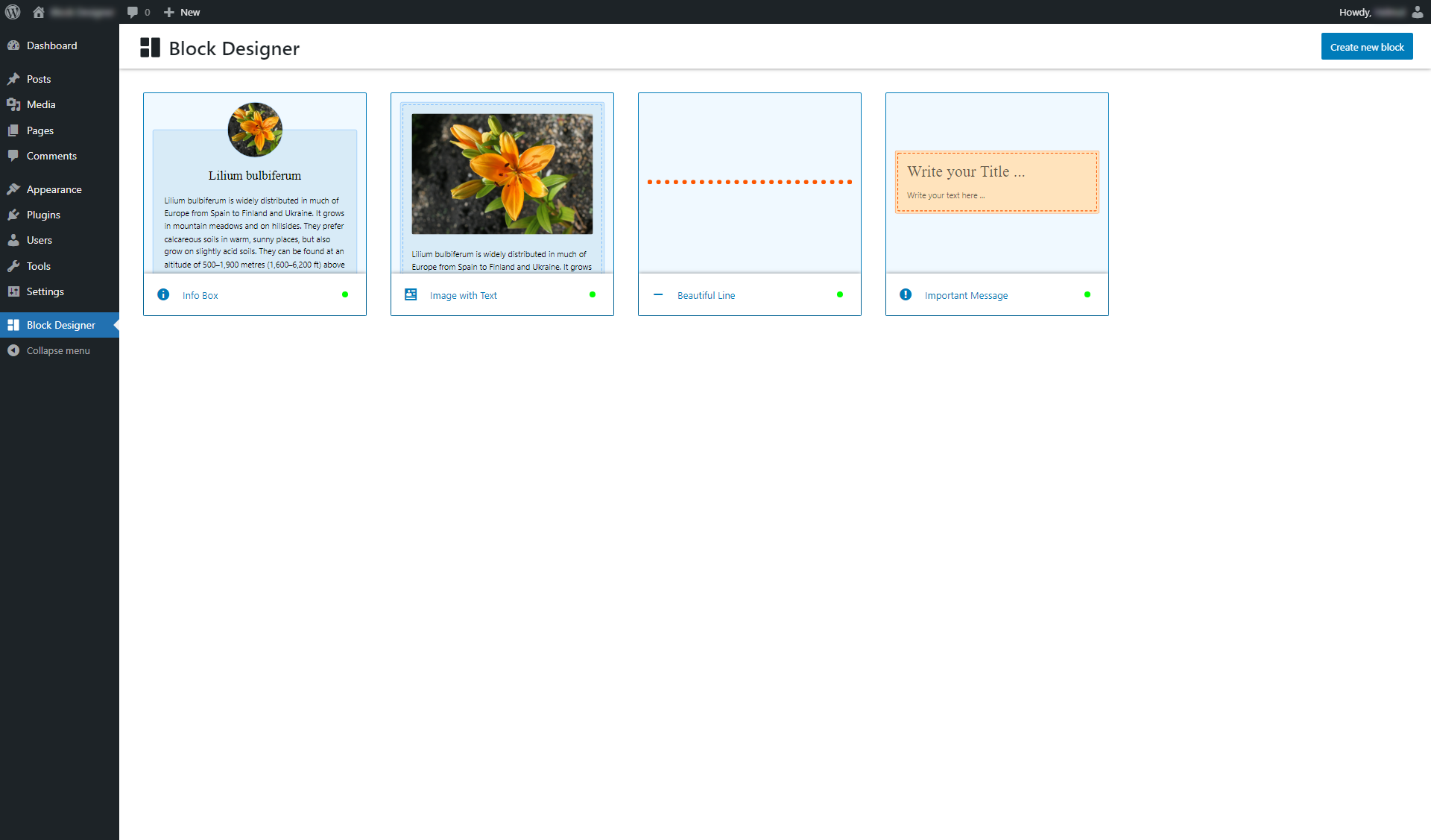
If you enabled and saved your block, you will find your block in the Inserter panel of the WordPress Block Editor.
Just insert it as you know it from ordinary blocks.
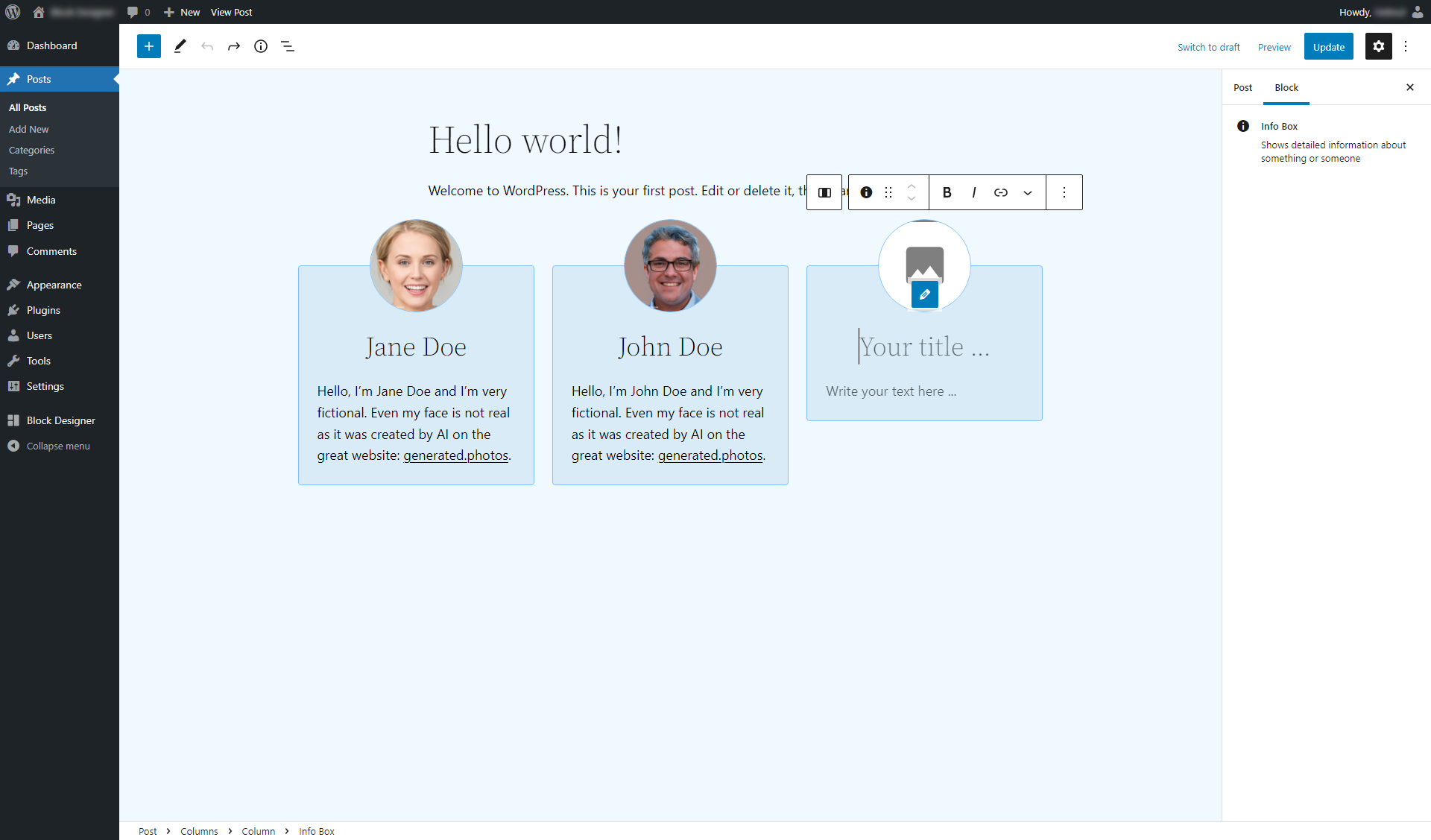
If you have defined areas for author input, you can add your content now.
Save your page/post and enjoy your result on your site 😉
Скриншоттор
Сын-пикирлер
Contributors & Developers
“Block Designer – Create Custom Blocks for Gutenberg Editor” is open source software. The following people have contributed to this plugin.
Мүчөлөрү“Block Designer – Create Custom Blocks for Gutenberg Editor” has been translated into 3 locales. Thank you to the translators for their contributions.
Translate “Block Designer – Create Custom Blocks for Gutenberg Editor” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Өзгөртүүлөр
1.10.0 – 2023-11-01
- Make block content translatable via WPML plugin
1.9.5 – 2023-07-12
- Added help text about adding custom CSS classes
1.9.4 – 2023-07-12
- Fix small style implementation issue
1.9.3 – 2023-04-09
- Fix small compatibility issue with WP 6.2
1.9.2 – 2023-04-09
- Fix small compatibility issues with WP 6.2
1.9.1 – 2022-11-02
- Fix small compatibility issue with WP 6.1
1.9.0 – 2022-10-04
- Fix issue with theme style switch
- Make the plugin translatable
- Optimize various small things
1.8.2 – 2022-09-29
- Fix small issue with paste command
1.8.1 – 2022-09-29
- Fix small issue with copy, cut and paste commands
1.8.0 – 2022-09-29
- Implement a better way for copy, cut and paste commands
1.7.5 – 2022-09-28
- Fix issue when copying an author link with other author elements in it
1.7.4 – 2022-09-16
- Fix two small issues in the site editor
1.7.3 – 2022-09-16
- Fix: style settings for tablet and mobile had no effect in the backend
1.7.2 – 2022-09-15
- Fix: overview preview did not work on multisite installations
1.7.1 – 2022-09-15
- Fix: canvas did not work on multisite installations
1.7.0 – 2022-09-13
- Support of block alignment “wide” and “full”
- New element “authorlink”
1.6.5 – 2022-08-30
- Fix issue about copy, cut or delete elements
1.6.4 – 2022-08-25
- Fix safari issue
1.6.3 – 2022-08-24
- Fix two small issues
1.6.2 – 2022-08-23
- Fix small issue
1.6.1 – 2022-08-22
- Fix various small issues
1.6.0 – 2022-08-17
- Show indicators when styles are set
- New element “Icon”
1.5.1 – 2022-08-10
- Fix for older PHP versions
1.5.0 – 2022-08-10
- Use CSS classes instead of style attributes
- Add responsive styles (desktop, tablet, mobile)
1.4.0 – 2022-07-31
- Add drag and drop to element tree
1.3.1 – 2022-07-26
- Fix: BD crashed when saving a new block while an element was selected
1.3.0 – 2022-07-25
- Add support for many more HTML tags
- Add support for custom HTML attributes
- Small optimizations
1.2.1 – 2022-07-20
- Fix: canvas height was too high
- Fix: capability issue
1.2.0 – 2022-07-19
- Add options to change canvas view
1.1.1 – 2022-07-17
- Optimize box-shadow controls to support different units
1.1.0 – 2022-07-16
- Add options for background gradients
- Add options for box shadows
- Add feedback panel
1.0.1 – 2022-07-16
- Fix: Canvas height was too small in Firefox
1.0.0 – 2022-07-15
- Initial release