Сүрөттөө
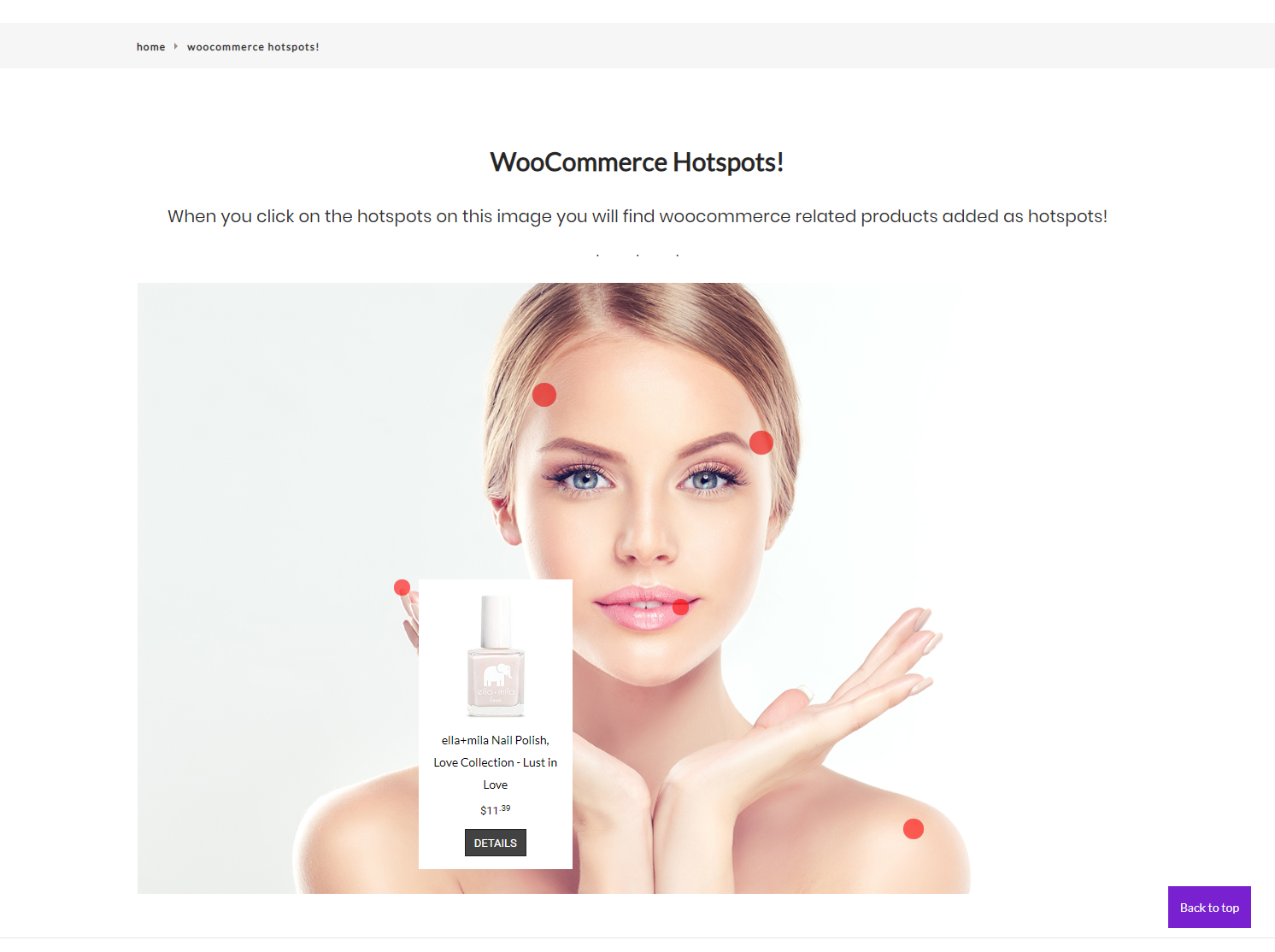
Gutenspot helps you display woocommerce products, amazon products, products features, visual guides, image maps, interactive image charts or graphs and blog posts in an easy and interactive way.
Good to know !
This is a lite version of GutenSpot Pro!
Amazing Visual Examples
Gutenspot converts boring pages or posts into into amazing visual examples which will certainly draw attention of your visitors..
In order to avoid design or color conflict we took care and added color pickers for pointers, tooltips and text.
Additionally there is an ability and define position of the tooltips not to cover each other if they are placed too close and make it display on hover, on click or all the time.
The main point is that you can edit it visually using WordPress Visual Builder and without any coding experience at all.
Hotspots can be triggered via click & hover or have them opened by default (always opened). Also they have a nice pulsing effect.
Full Features List
- Works as plugin on any WordPress Install.
- Compatible with any WordPress / Woocommerce Theme
- Super easy to install and use.
- You can add a single image or a gallery to display hotspots on
- Add as many hotspots on an image as you like.
- Position the pointer anywhere on the image visually / move or delete hotspots
- Display content in Tooltip – Simple text
- 3 types of pins available – square, rounded or custom icon
- Each tooltip content can be customized separately.
- Change / manage hotpoints or delete images
- 3 triggers available – on click, on hover or static – always opened
- Nice pulsing effect on hotpoints
What you will need in order to use GutenSpot
- WordPress 5+
Скриншоттор
FAQ.KG
- How many hotpoints can I add?
-
Unlimited!
Сын-пикирлер
Contributors & Developers
“ProHotspots Lite – Image Gallery Hotspots” is open source software. The following people have contributed to this plugin.
МүчөлөрүTranslate “ProHotspots Lite – Image Gallery Hotspots” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.